Iconada.tv 愛墾 網
文化有根 創意是伴 Bridging Creativity
Medium | 2016 年值得關注的 16 個網頁 / 平面設計趨勢(編譯)
作者:Ernesto Olivaries | 編譯:Capitalist_Cat
作為一個註重視覺交流的網頁 / 平面設計機構,我和我的團隊需要時刻註意瞬息萬變的設計潮流,無論是線上的還是線下的。如下是我心目中 2016 年最顯著的平面設計趨勢。
為什麽你不是設計師,也需要知道這些?嗯,如果你花了很多時間寫博客,你就不想讓它在視覺上獨特一點嗎?趕緊搶在別人前頭緊握潮流的方向吧:

1. 易用性
2016 年,設計將完全為用戶服務。用戶體驗 (user experience, UX) 確確實實會成為下一個熱門。
如果你的產品不易用,沒人會關心你設計得多好看。
在 2016 年,首要的問題真的會是如何使你的用戶更專註。不關心用戶體驗,你的在線商務想要壯大也就很難。

谷歌的算法變化、用戶行為數據……這些都指著同一個方向,也即「你的網站要又快又易用」。
加載速度對於許多商務網站來說是個大問題。僅僅慢了一秒,交易量就會降低 27% 。因此,雖說所有人都想要一個看起來很酷的網站,他們勢必會更看重「快」而不是「太酷了」。
2. 響應式設計
眾所周知,響應式設計不再是一個可選項了。如今,移動端已經成為了網站的「第一屏」。當涉及到搜索排名時,谷歌簡直是在碾壓那些沒有良好的移動端體驗的網站(他們最新的搜索排名質量指南中如是說)。
易用性在所有的平臺上都十分重要。既然移動端已經成了第一屏,在手機上的用戶體驗就是關鍵。一個好的響應式設計會在手機上有完美的交互。向手機用戶隱藏一個桌面端有的功能不再是一個可接受的解決方案了。
最簡單的判斷標準,如果你的用戶不能在每天的地鐵上用手機完整地體驗、享受你的網站,你的整個網站就需要修改了。

2016 年,你所有的平面設計或藝術品都需要遵循響應式的邏輯。這就意味著,「沒有一個尺寸或樣式是普適的」。
響應式設計會觸及商標,導航欄,頭像,以及幾乎你能想到的所有視覺元素。
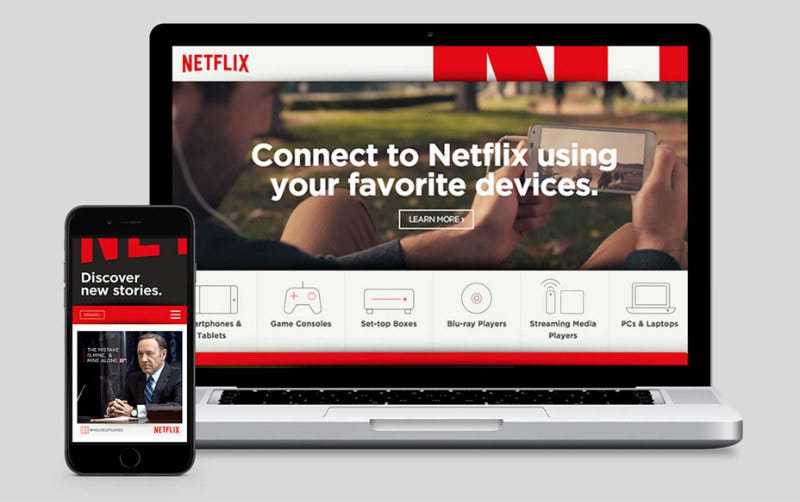
最好的例子就是最近 Netflix 的商標修改。他們展示了一種全新的視覺身份,重制商標、重新設計了所有的平面材質,但他們遵循的正是響應式設計的法則。

對於設計者來說,重要的是,標誌品牌的元素並不需要尷尬地擠在手機或平板的屏幕上了。Netflix 被裁切過的商標就是一種解決方案。通過品牌身份的驚鴻一瞥,你消除了由不必要的空白產生的噪音,一直保持 100% 的響應。
預計 2016 年會有更多的品牌采取這樣的路線。
3. 由 App 啟發的網頁設計
意料之中的是,人們越來越習慣於在原生 app 中享受更流暢的瀏覽體驗。設計師早就建議,網頁應該從 app 設計的快速成功中吸取經驗(速度快,無幹擾,量身定制的用戶體驗)。
如今,經銷商正趕上這股潮流。過去有一段時間,登陸界面不怎麽被人認可,而現在越來越多的商家把他們又引進來,或是為了增加一些類似 app 的功能,或是提供一種專屬感,因為互聯網正被逐漸稀釋。
刪除所有不必要的信息,讓用戶以最快的速度與你的網站內容交互。

4. 巧妙的菜單
有些人已經開始討厭現在無處不在的「漢堡菜單」或導航按鈕了。這些菜單和按鈕即使拙劣,也是向更直觀的交互體驗邁出了第一步。現在,和巧妙的菜單們打個招呼吧。
基於用戶的操作,不知從什麽地方冒出來的隱藏菜單即將變成常規。再次重申,要緊的理念就是用戶在閱讀當下最重要的內容時,不應該受幹擾。
即使我們目前找不到,但是直覺告訴我們,每一個網站都有一個菜單。因此無需擔心,它在我們需要的時候總會出現。

專家預測巧妙 / 隱藏的菜單將會充分適應多方向滾動。它會長什麽樣呢?因為這是一個新的,正在發展的潮流,沒有清晰的標準,不同形式層出不窮。
Designmodo 列出了一張使用隱藏式菜單的高端網站的清單,你可以挑選一個自己喜歡的。
5. 模塊和模塊化文字
沒有人喜歡讀一大坨文字,對吧?
在互聯網上拆分長文字的第一個技巧,就是試著用較短的段落(發現沒有,我就一直在這麽做)。但是隨後,設計搬來了援兵,為網頁布局提供了一種模塊化的解決方案。
模塊化設計是把所有的要素都以塊狀方格的組合展現出來。但這並不是無聊的組合,不是像國際象棋棋盤那樣。事實上恰恰相反:難以預測組合的形式,使我們閱讀更為方便,也能把我們的註意力吸引至網站 / 宣傳冊 / 書籍等等的不同角落。

就好像讀一本雜誌,當我們能從一個模塊跳著看另一個模塊,而內容的類型也隨之改變的時候,一個網頁讀起來也就更好玩了。

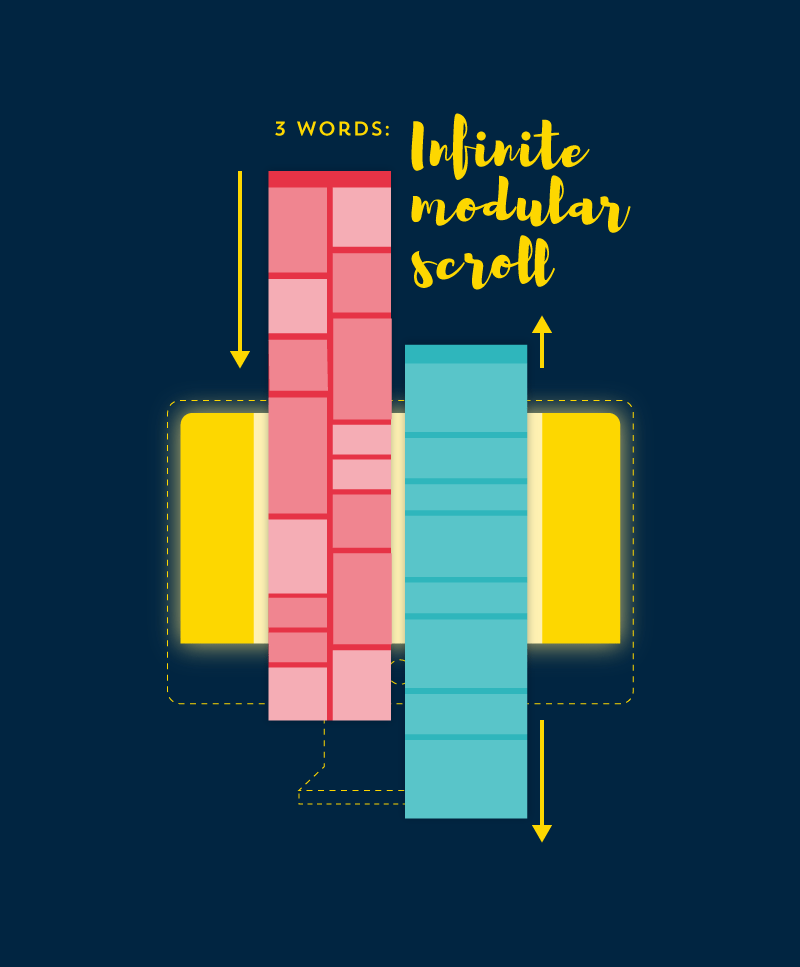
6. 模塊化滾動與無限滾動
模塊化趨勢最新的動作是什麽?模塊化滾動。意思就是,網站上的每一個模塊都能獨立於其他模塊,各自滾動。
聽起來太復雜了?其實並不復雜。事實上,你也許已經見過它好多次了(雖然有時它不那麽顯而易見),一些網站的側邊欄與主欄內容的滾動速度不一樣。
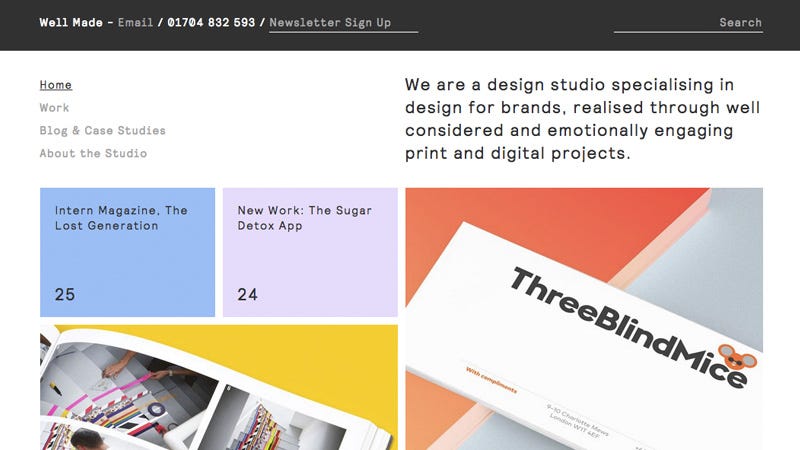
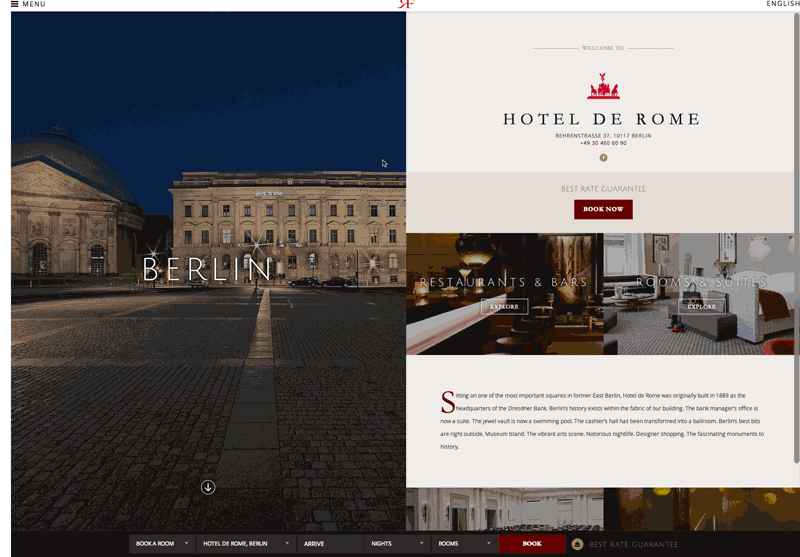
但這一切還會變得更好。想象一個網站被分為兩欄,各自獨立滾動,就比如這個網站:

這一切都是從無限滾動開始的,你也許在 2015 年就註意到這個趨勢。一些當今世界最受歡迎的網站就應用了這個設計,比如 Pinterest, Twitter 和 Facebook 。憑什麽其他人就不能用呢?

無限滾動和模塊化滾動都基於同一個前提:向下滾動比單擊簡單而且快速得多,而且並不需要停下來加載另一個網頁,打擾了用戶的閱讀體驗。實現的方式是當用戶下拉時,自動淡入新的內容。
這樣一來,用戶在類似 Pinterest 和 Facebook 的社交網站上,平均每一頁停留時間長得令人驚訝,也就並不是什麽奇怪的事了。如果內容對了受眾的胃口,無限滾動也許很能讓人上癮。
Time.com 的彈跳率 (譯註:bounce rate, 指訪問主頁後極短的時間內不作任何操作,直接離開的用戶占總用戶數的百分比) 在使用無限滾動後降低了 15 個百分點。(數據來源)
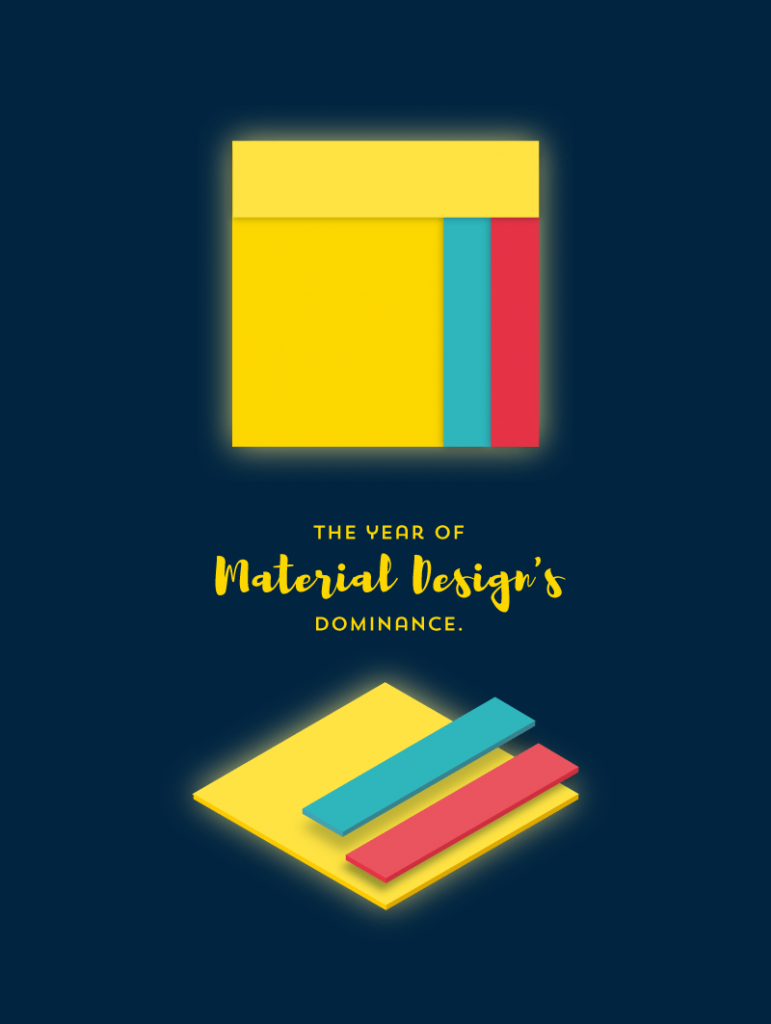
7. Material Design
Material design 自從 2013 年起就出現在這種趨勢預言列表中了,但 2015 年它才獲得廣泛應用。
然而如果你覺得 2015 年是 material design 最風光的一年,那你就錯了。見於網頁、app、藝術品中的材質化設計會在 2016 年得到最充分的應用。2016 年會由 material design 統治。
這意味著谷歌在與蘋果的競爭中好好地打了一次勝仗——還是在設計領域!令人驚訝,不是麽。
因此期待著到處都出現這些長條的有質感的陰影。

8. 扁平化設計
即使 material design 的出現是為了拯救扁平化設計的一些應用缺陷,但這並不能表明扁平化已死。事實上,2016 年扁平化的潮流將會愈演愈烈。
在過去的幾年裏,隨著許多大品牌應用了扁平化設計,大量的用戶都意識到,在設計領域,「少即是多。」




圖源: Brafton
除此之外,扁平化網頁設計還有另一項用戶體驗優勢:圖片小了很多,不會增加許多不必要的加載時間。
扁平化設計的基本要領將被廣泛應用於小品牌和諸多博客的圖案上 (比如,虛擬按鈕) 。同時,那些了解平面設計原理的人們會逐漸開始采用扁平化 2.0 (一種加入了三維效果,更易用的扁平化設計的衍伸)。

9. 用視覺講故事
你也許聽過流言說「講故事」即將變成下一股潮流。猜猜看下一股「大」潮流是什麽?用視覺講故事。
一些數據:
- 全世界有 1 億人口每天至少看一個視頻;
- 看完視頻以後,網站訪客購買產品的可能性提高了 64% ;
- 80% 的觀眾在看完廣告後 30 天依然記得這個廣告;
- 在移動端看視頻的觀眾中,有 94% 看完後會把視頻分享給其他人;
- 人類的大腦處理視覺元素的速度是處理文字速度的 60000 倍。(數據來源)

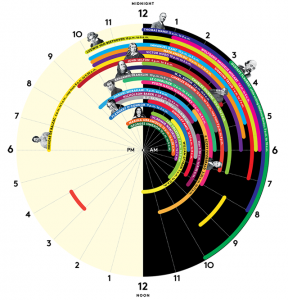
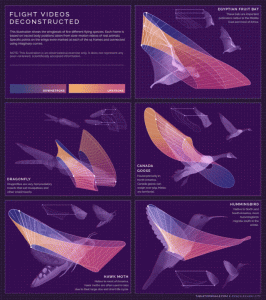
10. 信息圖表
你還能舉出比一張整潔的信息圖表更有效地傳遞故事或信息的方式嗎?
信息圖表在眾多數字市場渠道上流行——社交媒體,站長管理,內容營銷,等等——是有原因的。所有人都喜歡一張好的信息圖表,而且最重要的是,他們喜歡看到結論:信息圖表分享的次數是任何其他的視覺內容的 3 倍。
好吧,在這個話題上我可能是有些不公正,因為信息圖表是我的飯碗。
無論如何,2016 年引領時代風潮的將是什麽樣的信息圖表呢?我覺得基於無聊而陳舊的模板制作成的圖表要過時了。寫三四個列表項目,再加一些可愛的項目符號,不再會起到什麽作用。

是時候把信息圖表講故事的能力和可視化數據的深刻見解融合在一起了。信息圖表和大數據?聽起來像是時髦的在線營銷策略最瘋狂的想象,可是它已經實現了。
來看看我一些最有才華的同行們的作品:



幸運的是,不久的將來我們就會看到越來越多的這樣的作品。
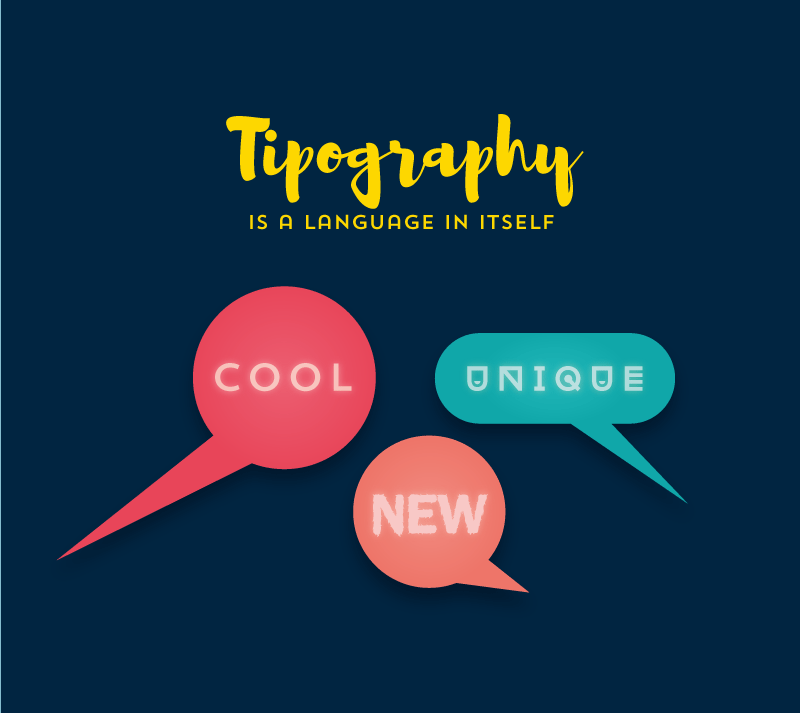
11. 酷炫的字體
好的信息圖表設計師必備的東西:一兩種酷炫的字體。
隨著字體越來越成為任何嚴肅的品牌樹立不可分割的一部分,大眾也逐漸習慣於在各種地方看到藝術化的字體。
字體本身就是一種語言。幾年前,只有設計師才能使用和理解這門語言。現在,得益於在線字體的增加與普及,更多的人有了接觸字體的途徑。
又是一個谷歌的勝利:谷歌在線字體促使更多人拋棄 Arial ,采用更酷更新的字體 (雖說 Lobster 這款字體已經被濫用了;拜托你們別用了,謝謝合作) 。

2016 年即將目睹大字號、斜體、全大寫的商標和標題的回歸。字體的另一大潮流來自親手用鋼筆設計字體的人們。因此,手繪的圖畫也會成為潮流。
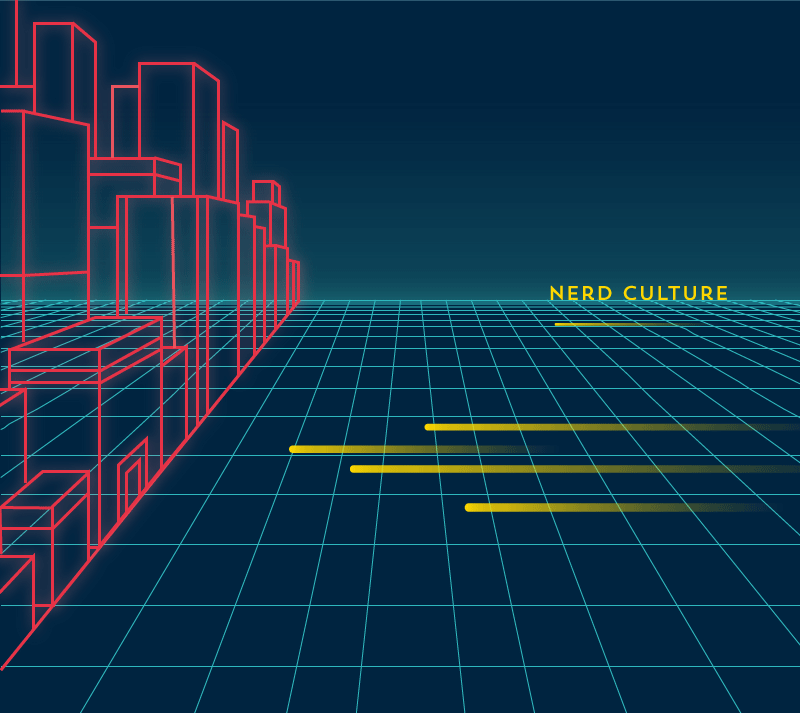
12. 現代復古風
現代復古風很酷。起初它只是圖標設計領域的一個潮流,如今已經滲透至網頁和平面設計的角角落落。
但是隨著時代的進步,復古的含義也許會有一些細微的變化。以前所謂的復古指代 20 世紀早期 至 60 年代這一段時間。現代復古充滿了對電腦剛產生時候的情景的回憶:想想那些老式的電子遊戲,像素藝術,巨大的手機,《電子世界爭霸賽》(譯註:1982 年美國科幻電影) ,《百戰天龍》(譯註:1985 年美國槍戰動作片)——好像有什麽奇怪的東西混進來了……不管怎麽說,70 年代晚期到 90 年代早期視覺領域流行過的東西,都回來了!

有些人把它叫做技術宅的文化。那以後我就是技術宅咯。

13. 鮮艷的色彩
每當選擇色彩的時候,80 年代就統治了一切。準備好目睹一個濃墨重彩的世界吧!
無論怎樣,都不要選一個無聊的,看起來像被水沖淡了的顏色。我可警告過你啦。

14. 網格化和幾何圖形化
正如我在第 5 條裏說的那樣,2016 年的網頁設計會比過去更加基於網格。以至於網格式布局即將成為 CSS 的一個功能。
但網格並不只會引領網頁設計。它對任何平面設計作品都有印象,也滲透進了當下另一個潮流:幾何圖形化、圖案化。
這並不是一件出人意料的事,因為現代極簡設計受到了瑞士風格的啟發,而瑞士風格其中一條重要的原則就是:一切都應該根據網格排列。
Pinterest 和其他一切基於卡片的網頁設計鋪平了道路,現在大家都走在這條大路上。

但是每一股潮流都有它的壞處,專家們也預測,作為處處可見的幾何體的回應,自由形狀也會增加。自由形狀基本上與幾何體相同,但是這裏那裏會凹凸不平。
邊緣粗獷、徒手繪制的圖形是新垃圾搖滾主義的標誌,2016 年也會大放異彩。
15. 滅亡吧!庫存照片
人們終於開始意識到,庫存照片是你能放在網站上的最無聊、最沒有創意的東西之一。庫存照片的落伍理應在一年之前就開始了,但 2016 年,網站設計師和在線商務會真正開始促成庫存照片的滅亡。
有趣的是,2015 年正是一大群免費的庫存照片網站上線的一年,目的是為所有人的網站提供有品質的庫存照片。猜猜結果是什麽?所有人都選擇了完全相同的圖片,你在網上,到處可見一模一樣的圖片。
幹嘛要用庫存照片呢?你有成千上萬的替代品。請使用為你的網站定制的圖片,可以是你自己做的,也可以是專業人員做的。手繪的插畫怎麽樣?(2016 年你會看到很多手繪插畫) 或者一個定制的圖形?
或是更進一步,來一個視頻怎麽樣?

16. 視頻和 GIF 圖片
你也許已經註意到一些用視頻做背景的酷炫的網站。雖然這些網站中的大多數加載時間的確很長,但人們一旦意識到視頻需要盡可能地被壓縮,這一現狀就能被改變。(這裏有如何制作一流的背景視頻的 10 條建議。)
更重要的是,視頻會在除了網站背景以外的很多地方代替圖片。類似 Vine 和 Snapchat 這樣的網站養成了我們對著短視頻的腦殘循環發呆的習慣。
註意那些不再是圖片的頭像,它們也可能是一段視頻 (你嘟著嘴,瞇著眼……)

而最最重要的是,當心動態 GIF 的入侵。Facebook 當初打開了潘多拉的魔盒,現在 GIF 即將隨處可見了。
順便,這裏有 2015 年最搞笑的 15 張 GIF。
好啦,我 16 條說完了。如果你想要走在網頁和平面設計潮流的前沿,我可以給你指明一些有用的工具。
你怎麽想呢:我的預言是會十分準確,還是會徹底失敗?請在評論裏告訴我。
推薦最多的評論:
Ferdinand Vogler,一個還真挺喜歡寫代碼的設計師。
==========
緊隨時代的步伐!
易用性和響應式設計是一個好的設計的基礎,並不是時代的潮流。很多想法是正確的,但我還想在一些地方做一些評論。
4. 隱藏式菜單
基於用戶的操作,不知從什麽地方冒出來的隱藏菜單即將變成常規。
「不知從什麽地方冒出來」的東西從來不是什麽好東西。如果你有一個作品展示網站,只有 4 個導航標簽,也沒什麽必要像 Codrops 那樣,用花裏胡哨的「畫布外 SVG 變形」模板把它們藏起來。
6. 模塊化滾動與無限滾動
模塊化趨勢最新的動作是什麽?模塊化滾動。意思就是,網站上的每一個模塊都能獨立於其他模塊,各自滾動。
我只懇求你做一件事:問三遍這個問題,這個真的對你的內容有幫助嗎?還是你只是想把頁面做得好看一點?只要你別打擾我觸摸板的自然滾動行為,我們就還能做朋友。谷歌一下滾動劫持。
一些當今世界最受歡迎的網站就應用了這個設計,比如 Pinterest, Twitter 和 Facebook 。憑什麽其他人就不能用呢?
取決於你要設計什麽樣的網站。對於一些大型的信息網站,信息流永不停歇地湧入,也許這樣的設計會很有道理 (Twitter) 。我個人喜歡享受完整地讀完一篇文章的滿足感,不喜歡網站自動加載下一篇與我剛才讀的完全無關的文章。
7. Material design
因此期待著到處都出現這些長條的有質感的陰影。
8. 扁平化設計
在過去的幾年裏,隨著許多大品牌應用了扁平化設計,大量的用戶都意識到,在設計領域,「少即是多。」
扁平化是網頁設計的自然演化方向,它多多少少回歸了設計的本源。但類似谷歌和 Verizon 這樣的圖標修改,也正變得不那麽獨特,不那麽令人印象深刻。我必須承認我很欣賞谷歌圖標設計中的工程思想——他們成功把圖片從 14000 字節減到約 300 字節。但是,這些開發細節並不為普通用戶所知,也只能使很少一部分人驚嘆。
除此之外,扁平化網頁設計還有另一項用戶體驗優勢:圖片小了很多,不會增加許多不必要的加載時間。
扁平化設計和圖片大小有什麽關系?你是想說扁平化設計不模仿木頭或皮革之類的材質,就可以節省背景圖片空間嗎?
11. 酷炫的字體
好的信息圖表設計師必備的東西:一兩種酷炫的字體。
你是怎麽得出這個結論的?字體總是為目的服務。在 Medium 上,更好的選擇是尋找一款增強可讀性,數字顯示清晰的字體。如果你在做一幅插畫——行吧,為字體瘋狂去好了。但是信息圖表的名字裏就已經含有它的目的。
[…] 谷歌在線字體促使更多人拋棄 Arial ,采用更酷更新的字體 (雖說 Lobster 這款字體已經被濫用了;拜托你們別用了,謝謝合作) 。
像 Garamond, Baskerville 或 Caslon 這些字體,它們的歷史可以上溯至 16 世紀,可如今我們還在用它們。一款字體「更酷更新」,並不能說明它是一款好字體。如果 Lobster 能為你的內容服務,能最好地表達你想表達的情緒,那就用吧。但不要只因為很多人用它,就把它拋棄。
本譯文僅用於學習和交流目的。非商業轉載請註明譯者、出處,並保留文章在譯言的完整鏈接。商業合作請聯系 editor@yeeyan.com
愛墾網 是文化創意人的窩;自2009年7月以來,一直在挺文化創意人和他們的創作、珍藏。As home to the cultural creative community, iconada.tv supports creators since July, 2009.
Latest Activity
Videos
-
鬼王大士爷
Added by engelbert@angku张文杰 0 Comments 84 Promotions
Blog Posts
陳明發:文創的文化要素
Posted by 馬來西亞微電影實驗室 Micro Movie Lab on February 21, 2021 at 11:00pm 7 Comments 70 Promotions
《愛懇網》17週年(2009-2026)誠意禮贈
Posted by 馬來西亞微電影實驗室 Micro Movie Lab on February 18, 2021 at 5:30pm 18 Comments 79 Promotions
柳敬亭說書
Posted by Host Studio on May 14, 2017 at 4:30pm 11 Comments 55 Promotions
Good and Fond Memories - Dedicated to all those born in 1940's, 1950's & 1960's
Posted by 用心涼Coooool on July 7, 2012 at 6:30pm 39 Comments 59 Promotions
愛墾雲端藝廊: 戀戀·文物館
Posted by 就是冷門 on August 24, 2013 at 10:00pm 86 Comments 86 Promotions
愛墾網特寫·新冠肺炎:人文景觀
Posted by 罗刹蜃楼 on April 6, 2020 at 11:30pm 40 Comments 69 Promotions
陳明發《2019新冠肺炎 觀察紀事》
Posted by 葉子正绿 on April 2, 2020 at 5:00pm 77 Comments 75 Promotions
《愛墾雲端藝廊》~~味蕾主題館
Posted by Rajang 左岸 on August 26, 2013 at 8:30am 29 Comments 67 Promotions
社會企業的定義
Posted by 來自沙巴的沙邦 on November 4, 2015 at 7:30pm 3 Comments 82 Promotions
Creative Industries Policy in Malaysia
Posted by Dokusō-tekina aidea on January 5, 2016 at 9:00pm 35 Comments 79 Promotions
© 2026 Created by 馬來西亞微電影實驗室 Micro Movie Lab.
Powered by
![]()
You need to be a member of Iconada.tv 愛墾 網 to add comments!
Join Iconada.tv 愛墾 網